I'll post again soon on some tips on making your own logo. As always, please feel free to comment or post based on what you like, don't like, or have suggestions that can be helpful to our readers.
Wednesday, May 9, 2012
Creating a Logo: Catch the Vision Before You Go Bankrupt.
I'll post again soon on some tips on making your own logo. As always, please feel free to comment or post based on what you like, don't like, or have suggestions that can be helpful to our readers.
Tuesday, April 17, 2012
RedNook Event: Sale Ends Soon!
Monday, April 16, 2012
Check Out Photos from The Blot Event!
The Blot: Workshops for Writers is in support of local authors. We will be starting up a sponsored writing group in the near future. If you are a local writer who is interested in joining, please leave a comment with your contact info, or send us an email.
For those of you who missed it, have no fear, the next Blot Event will be coming soon.
A few photos in the meantime:
 |
| K.Beck books display table |
 |
| TM Publishing co-sponsored the event. |
 |
| Thanks to all of our talented speakers. |
 |
| Blot: the Notebook giveaways! |
 |
| Refreshments (mmm...) |
All photos courtesy of Savannah Wood from TM Publishing.
Don't forget to sign up for the sponsored writing group (if you are on the fence, send us an email for more info). Hope to see you there!
Thursday, April 12, 2012
Introducing Blot: the Notebook
 |
| Okay, so the wax seal plays no role, we just find it charming. |
Blot: the Notebook are 3x5 notebooks. They come in packs of 3 notebooks for $12.
Photography by JGublers Photography. Gorgeous, as always.
Wednesday, April 11, 2012
How to Cover a Sketchbook
 |
| The cover was made from genuine leather |
 |
| The slips for keeping the journal in place are designed for a 6x9 sketchbook; however, they are snug enough to hold a smaller size. |
 |
| We added a canvas pocket for holding art supplies. |
 |
| Love this wood button. |
 |
| The cover was designed for a 6x9 sketchbook, holding 80+ pages of 80lb drawing or mixed media paper. |
It's amazing how often we end up doing custom orders for people. It's one of my favorite parts of the job. Books and journals are such personal items; it's rewarding to tailor them to individuals, plus, it's fun.
Tuesday, April 10, 2012
Do they still teach bookbinding?
When I think of trade schools, I think of HVAC repair, beauty schools, and auto mechanics. The North Bennet Street School of Boston Mass is a trade school of the classical genre. NBSS offers courses in bookbinding, furniture making, violin making, and piano technology. As an institution, NBSS has come to be one of the oldest and most respected trade schools in the country.
Here is a highlight from this article in Felt & Wire:
“We’ve seen an interesting reaction to the rise in e-books and online publishing. There’s a heightened awareness of our work, both from people who are interested in doing it and from those who are interested in buying. People seem to have recently stopped taking physical books for granted — which might be a short-term phenomenon — as digital technology has come up. I sense a bit of a backlash — a renewed interest and appreciation of the higher end, in owning books that are of higher quality, a little better thought out, in terms of design or craft or both.” He adds, “Even Penguin Classics are beautiful right now, and I think that reflects demand. People don’t want throwaway — if it’s disposable, then electronic is fine. We’re definitely seeing people interested in taking care of their existing books — repair and conservation have been the main source of demand for bookbinding skills. We’re also seeing a growth in demand and interest in hand-bound books. I like to joke that nobody is ever going to say, ‘Oh look, here’s the Kindle that grandpa read during the war.’”
For anyone local who is interested in hand-bookbinding classes, I teach those as well. In the beginner's class, we make a hardback book like this:
I also teach a coptic class:
Give me a call or send me an email to set up a private or group event.
Thursday, April 5, 2012
The Blot Event
I just wanted to give a final plug for the Blot Event this Saturday (04.07) from 2-5 pm at the Provo Library. This event sponsored by K.Beck books and TM Publishing is in support of the local writing community. In addition to speakers, we'll be giving away journals, books, a kindle fire, and announcing the winner of the TM Publishing writing competition. Of course, there will be refreshments as well.
The event is open-house, so no need to come for the full 3 hours. If you aren't sure what time to come, here is a brief agenda:
- 2:15 - Welcome and Introduction
- 2:30 - Craft of Writing
- 3:00 - 1st round of Giveaways
- 3:15 - Book Design
- 3:45 - 2nd round of Giveaways
- 4:00 - Intro to Publishing
- 4:20 - 3rd round of Giveaways and Contest Winners
Free gifts for the first 150 people to arrive. Hope to see you there!
Kelcie
Thursday, March 29, 2012
Alignment: Another Basic Principle of Design
Thursday, March 22, 2012
10 Reasons to have a Home Library
I keep hearing that the book is dead, dying at best, but I can't wrap my head around it. I love reading books on my phone as much as the next person, in fact, there are some books I prefer to read electronically. There is something about the small screen that makes you feel like you are whipping through those Russian Classics. While convenient, here are 10 reasons why electronic readers cannot replace the home library:
1. Social Discourse: Our home library serves as a conversation starter. Guests are not likely to flip through your e-reader, but they will peruse your shelves. Few topics are more enjoyable than mutual interest in literature.
2. Books are Beautiful: Many people use books as decoration. Real books (as opposed to faux-book blocks) bring personality and character to a room. Truly beautiful books make excellent collectors items or solo display pieces.
3. Personal Identity: A home library conveys the personality of the owner. In a library you collect the books that have been meaningful to you and the ideas that have shaped your personality. A library can be an excellent reminder to ourselves of what we value most.
4. Literacy Development: Before children reach the first grade, they need to have spent well over 1,000 hours engaged in reading activities. (Adams, Beginning to Read. MIT Press).While some of these activities will include games, Sesame Street, and bedtime stores, hours spent just looking through books are hugely beneficial as well.
5. Communicates Priority: Owning books communicates that you put a priority on reading. Whether your library contains literature, philosophy, self-help, or any other genre, the ownership of books is a statement on the importance of the pursuit of knowledge and the power of the written word.
6. Tangible Assets: This is one place where the physical book outreaches the e-book 100 to 1. While you own both a physical book and an e-book, you can only loan out or give away a physical book. E-books are confined to one device for one owner. If you choose to collect rare or valuable books, these can retain real value that can be leveraged, gifted, or handed down in a family.
7. Visual Reminder: We all have goals to read books, but often our busy lives get in the way. A home library is an ever present reminder of that goal. In some regards, building a personal library can be a labor in gaining knowledge, stretching ability, and cultivating a meaningful and well-rounded collection for the ages.
8. Reference: A home library can be an excellent reference point for business ventures, academic learning, hobbies, and any number of topics.
9. Remembrance: Family histories, journals, and important documents are an important part of a personal library. Loose documents can be difficult to store, but gorgeous, book-like boxes are an excellent solution.
10. Preservation: Perhaps the most relevant to this digital age is the issue of preservation. Now, more than ever, we can keep detailed records of every correspondence, picture, chat, or online interaction. While these interactions are easy to store, they are less accessible. Email is a trove of important and meaningful correspondence, but is only accessible to someone with the username and password. Binding these memories into a custom book makes an invaluable addition to your home library.
Saturday, March 10, 2012
How does repetition fit into design?
Repetition is consistency. It’s bringing one to three of the same elements into all of your designs to make it obvious to your viewer that the designs are 1) related, and 2) similar in purpose. These elements can be anything: colors, fonts, objects, etc.
Let’s return to Apple as our example. They have some of the best designs around. Go to their website: apple.com. Take a second to look at the home page. Notice the background and menu colors, the font styles of the featured product, and the hand interacting with the product (if you’re seeing the ad about the iPad2).
Now, click amongst the various tabs on the site. do you see these things repeated on each page? Let’s explore what they’re doing.
Every background is white.
Apple uses white in their TV ads, on their products, and on virtually every PR piece they’ve put out in the past decade. If they’re not using white, they’re using that grayish-silver.
Color attracts a lot of attention, even if the color is simply white. Colors carry associations to real life things like brands or events. Every debate in the presidential primaries, for instance, has a backdrop with the respective political party’s primary color: blue for the Republicans and red for the Democrats. Viewers who merely glance at the TV know immediately what party is debating based on the color of the set, not by the names of the people.
Color makes association easy. If you’re trying to brand a series of announcements, an event, or a company with your design, choose your color wisely and use it consistently.
Fonts are repeated.
Apple uses two main fonts for the things that you glance at quickly (ie. their ads). Their fonts consist of one simple, bold serif they use to advertise their products (iPod, iPad, ,iTunes, OS X Mountain Lion, etc), and another thinner font—that is more than likely of the same family—for all of their subtitles and catch phrases (“The new iPad,” “iCloud stores your…,” etc). The shape of the letters cue your mind to a product or description of their product. This happens all the time with a variety of simple and complex fonts. Don’t believe me?
 Harry Potter of course. Not a single capital “h” or “p” was used , and yet certain features of this font (aka the lighting shaped base of the “T”) help you remember the font of Harry Potter’s book and movie title almost at once. You can almost see this words coming out of the clouds toward you can’t you?
Harry Potter of course. Not a single capital “h” or “p” was used , and yet certain features of this font (aka the lighting shaped base of the “T”) help you remember the font of Harry Potter’s book and movie title almost at once. You can almost see this words coming out of the clouds toward you can’t you?Each font is unique and easily recognizable to one who is familiar with it. Fonts are a powerful repetition tool. Pick one you won’t get tired of.
The Hand
Repetition is found in the form of a bodiless, generic hand they use to show you how to use their products. They picked a simple, consistent medium that doesn’t distract you with the image of a person. (Notice that even when they first introduced the iPod, you never saw the details of the people dancing with them, they were merely silhouettes against a solid color.) It’s obvious that a person, such as yourself, can play with this product just as easily as they could with the original iPod Classic.
Thus you can see the power of repetition. If you were to see an ad for any product with one of these three elements, you would likely be reminded of Apple in some way. If Swiffer mops were to imitate all three elements, they wouldn’t sell a single mop. The viewer would only be thinking “this ad is a rip off,” or “How can I get my hands on the new iPhone 4S.”
Thursday, March 1, 2012
Proximity: What does it have to do with design?
Proximity is a basic element of design that is essential to make it mean anything. The principle is something that we all understand and use in our day to day lives, and yet it can be one of the most easily overlooked skills when creating our designs. Sometimes some of our toughest problems can be solved by simply applying this principle.
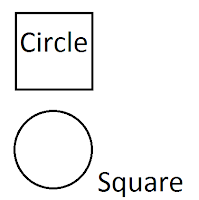
Proximity is easy enough to understand. It refers to how closely items are placed together on a page. For example:

There is proximity at play here. Proximity is simply the measurement of “closeness” or “farness” objects are away from each other. There are 4 objects on this page: the circle, the square, and the words “circle” and “square” (Consider text to be just another “object”). These 4 objects are spaced at different intervals showing no real relationship to each other… This collection of words and shapes doesn’t mean anything to us. We might stretch our minds to see it as a piece of art, but the reality of it is, this picture shares no real purpose. Conversely, If we move things around and place certain objects closer to each other and separate others, you get this:

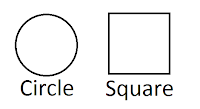
We look at this picture and the objects suddenly have meaning. The circle and square are labeled. The text is placed closely to the object it labels, letting us know that we can expect them to share something in common. You’ll notice too that there is more space between the dissimilar items than there is between the similar items. The human brain associates items in closer proximity to each other and separates them from objects that are farther away. The best designs utilize this fact. Look at how Apple did it.
They put an attractive, average person (someone who you consider yourself to be) right on top of the iphone, creating a relationship between you and the iphone. Now the iphone has meaning to you.
You’ll notice that we also use proximity in our grammar. Like words are placed together. Ex: The bright red bouncy ball. We put “bright” and “red” together in order to distinguish that “bright” has to do with “red,” not “bouncy.” On top of that, we carefully place ball at the end of the sentence to note that we’re describing it. Our words lose meaning when we write “ball red the bright bouncy.” Through proximity, we create a meaning and purpose for our words.
You expect like things to be grouped together, so does your audience. You want to take advantage of proximity in every design. Your goal is to share a message with your intended audience and proximity will help you do that.Monday, February 27, 2012
Wake Up the World
Free-Men Companies is a financial planning organization with a strong foundation in civic responsiblitiy. McGuire has written and published his book, Wake Up the World: Prophetic Warnings and Our Duty to Protect Freedom and the Constitution of the United States. The book is a compilation of instruction from the Founding Fathers and LDS Church leaders regarding the constitution of the United States.
For more information, or to contact Eric McGuire, send an email.
Wednesday, February 22, 2012
What is the difference between a Serif and a Sans Serif?
I have picked up a few tricks of the trade that I think anyone interested in book layout or publication should know before jumping in. I want to start sharing these ideas with you via blog. I cannot reveal the specific, internal workings of either publishing company, as that would be infringement on intellectual property. I will, however, share the knowledge I have gained that is considered basic knowledge in the publishing community. We’ll start with layout design, more specifically typefaces and their uses.
If you’re anything like me, you heard the terms “serif” and “sans serif” once in your high school English class, but can hardly remember what they are, let alone the difference between them. The terms didn’t stick out because they were seemingly insignificant. I’m sorry to break it to you, but they are more significant than you now realize. You are influenced by them every day. They’re carefully chosen by professionals because they affect the readability of your text. Choose the wrong typeface, and you’ve lost your audience’s attention. So let’s go over what each is and their pros and cons.
Serifs
Serifs are unique because they always have extra markings—called serifs—on the letters. For example, instead of drawing two straight lines up and down for the capital letter “H,” you’ll notice horizontal lines extending off the ends of each vertical line, as shown in the picture provided. That’s the only thing that separates a serif from a sans serif.

Pros: These lines are more reminiscent of genuine human handwriting. They make the text easier to read for long periods of time. They are perfect for the body text of any book or blog (like this one. Notice I am using the common serif Times New Roman for this text).
Cons: Serifs are much less attractive when blown up to attract attention. The little lines stick out too much and detract from reading the message intended, and as a title, sign, or billboard is designed to attract attention, you don’t want to use them for these means.
Sans Serifs
Sans means “without,” and seeing that “serif” means extra markings, I’m guessing you can figure out that Sans Serifs means without those extra markings. You’ll notice the difference in this picture of an H.

Pros: Without the markings, these letters are easier to read and attract attention to the message, not the typeface. They’re great for titles, signs, and billboards.
Cons: Human eyes get weary of reading them for longer periods of time. They are unsettling to our eyes and we need to take a break. If you’re writing a book, a serif font will cause your readers to put it down, rather than continue on through the night.
Those are the essentials you need to know regarding serifs and sans serifs. There are endless amounts of fonts for both typefaces, the trick is finding the one that matches your needs. It becomes a matter of personal preference and I, unfortunately, can’t teach you that. A great resource to look for new fonts is dafont.com.
Please leave comments on other places you have found that offer good fonts. Feel free to also make requests regarding subject matter that you would like me to blog about. Look for my next blog on the topic of proximity in layout design.























